Hoje tem mais um tuto..quer dizer 2 rsrs esse foi a pedido da Sweet do blog Sweet Princess então p/ quem quer aprender a colocar background como fundo ao invés de cor na sidebar e como colocar a barra lateral mais p/ cima..confere o post aeeeee

 Pedido:
Pedido:Vamos começar com o tuto de como por a barra lateral mais para cima
Aperte Ctrl F e procure por:
.main-inner .column-left-outer { Se vc usa a coluna esquerda
.main-inner .column-right-outer { Se você usa a coluna direita
Quem usa a coluna esquerda vai encontrar o código mais ou menos assim:
.main-inner .column-left-outer {
width: $(main.column.left.width);
right: 100%;
margin-left: -$(main.column.left.width);
}
.main-inner .column-right-outer {
width: $(main.column.right.width);
margin-right: -$(main.column.right.width);
Ao encontrar esse trecho coloque o seguinte código ao lado da chave:
margin-top: -150px;altere como quiser o numero
Ok, veja que apenas as letras subiram..
 Agora para subir o fundo..
Agora para subir o fundo..aperte ctrl f novamente e procure por:
.main-inner .fauxcolumn-left-outer { coluna esquerdaE logo abaixo de:
.main-inner .fauxcolumn-right-outer { coluna direita
width: $(main.column.left.width); Coluna no lado esquerdo
width: $(main.column.right.width); Coluna no lado direito
margin-top: -150px;
Visualize se tiver tudo ok, salve e prontinho :)

 Agora colocar background ao invés de cor como fundo da sidebar
Agora colocar background ao invés de cor como fundo da sidebar.gif) Se for a coluna esquerda procure por:
Se for a coluna esquerda procure por:.main-inner .fauxcolumn-left-outer .fauxcolumn-inner {
.gif) Se você usa a coluna direita procure por:
Se você usa a coluna direita procure por:.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
Apague todo código marcado
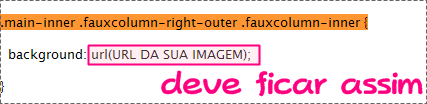
E cole o seguinte código no lugar:
url(URL DA SUA IMAGEM);
é só colocar a URL da imagem desejada e "cabooo"
Pronto, fácil né?! 











Que fofo esse tuto *u* Pra ficar que nem o seu né? E sempre bom ter um tutorial mais original. Eu nunca vi esse tuto é a primeira ^^ Bjss Luuh
ResponderExcluirteenstyle-oficial.blogspot.com/
Este comentário foi removido pelo autor.
ResponderExcluirAmei demais esse tuto :)
ExcluirFiota ^^, ensina a botar o gadget de comentários recentes? Tô precisando lá no my sweet photoscape :)
Que legal, eu tava querendo saber como colocar background no blog para meu próximo lay!
ResponderExcluirBeijo
cinderela-de-allstar.blogspot.com
que legal *u*, é muito fofo a sidebar lá em cima ! Ah, Kaakah-nyan, te coloquei nos afiliados ok ? Beijinhos :3
ResponderExcluirOlá linda, ameii teu blog e adorei a postagem *.* .
ResponderExcluirHá já estou seguindo teu blog se pouder segue o meu de volta , pois quero alcançar minha meta de 200 seguidores por isso conto com tua ajuda!
Beijos e fica com deus ;*
party-fucking.blogspot.com
Este comentário foi removido pelo autor.
ResponderExcluirTuto super util amei ne seu blog é lindo eu amei , suas postagens impecáveis , sempre que puder estareii passando aqui tá? *-*
ResponderExcluirBjs de http://pdisturbia.blogspot.com/
Olá achei a imagem do seu Blog muito interessante, tem um brilho diferente...seguindo seu cantinho,ficaria muito grata se pusesse me seguir de volta..Desde já agradeço..obrigada
ResponderExcluirhttp://simonebastos2007.blogspot.com/
Esse tuto pra subir os gadgets deixa uma confusão danada na hora de colocar um gadget. Tem que colocar tudo primeiro e depois usar o tutorial , pq aquele escrito "adicionar um gadget" some no painel do blogger O.O Dá pra concertar isso ou tem que deixar assim mesmo?
ResponderExcluirMarina | Ler, imaginar e criar