
Esse tuto foi o que consegui fazer no pouco tempo que tenho na lan, vou mostrar como diminuir o espaço vazio do footer ou rodapé como quiser chamar :) é um tuto bem curtinho e fácil.
Vá em design
 Editar HTML
Editar HTML  Ctrl F e procure por: .footer-inner {
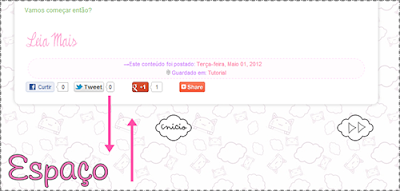
Ctrl F e procure por: .footer-inner { Apague o código destacado na imagem acima e coloque antes de fechar a chave o seguinte:
Apague o código destacado na imagem acima e coloque antes de fechar a chave o seguinte:margin: -50px;
 Modifique como quiser o espaço, em quanto maior o numero menor o espaço fica ok!
Modifique como quiser o espaço, em quanto maior o numero menor o espaço fica ok! Se caso não encontrar o código (como acontece em alguns Templates) procure por: Widgets
Se caso não encontrar o código (como acontece em alguns Templates) procure por: Widgetse cole abaixo dele o código:
.footer-inner {
margin: -50px;
}
É só isso, visualize e quando tiver do jeito que você quer, salve 





Vou fazer isto lá no blog! Ótimo Tudo ;D
ResponderExcluirilovemustache-oficial.com
Kakaah!É urgente!Você já viu isso:
ResponderExcluirhttp://bora-plagiar.blogspot.com.br/2012/06/mais-um-cabecalho-plagiado-pra-voces.html
Agora foi demais!
Pode visitar meu blog?
http://jeitinhodenerd.blogspot.com.br/
Ah!Adorei o tuto viu!
:*
queria te perguntar sse vc fez todo o banner do seu blog,a montagem..
ResponderExcluirse sim,plagiaram seu banner(mas sem nome),e está um pouquinho diferente:
Post falando do banner:
http://bora-plagiar.blogspot.com.br/2012/06/mais-um-cabecalho-plagiado-pra-voces.html
O banner plagiado:
http://static.tumblr.com/onxsa2z/G6ym57bg2/testetoeto.png
Quero pedir um tutorial~
ResponderExcluirpoderia postar como fazer aquela caixinha personalizada?Tipo, quando eu passo o cursor na nuvenzinha aparece postagens antigas numa caxinha fofa,mas no meu blog aparece numa caixinha cinza e feia.
Se não entendeu olha a imagem:
Link: http://i1048.photobucket.com/albums/s369/Animetokio/Semttulo.png
Este comentário foi removido pelo autor.
ResponderExcluirOi lindaaaaaaaa!!!Tudo bem??vim dizer que estava "passeando por blogs" e amei o seuuuu!e se você gostar do meu,pode seguir tambem??(ps.tô seguindo),amei o tutorial viu?,beijos
ResponderExcluirwww.queridaprincessa.blogspot.com
Oiii sua Linda td bem?
ResponderExcluirAmei seu blog,muito lindo e consegui fazer o layout do meu blog pelos seus tutoriais,obrigada!
Bj
capuccinocomcupcake.blogspot.com
kah da uma passadinha la?
ResponderExcluirhttp://chibi-wonderland.blogspot.com.br/2012/06/campanha-contra-o-plagio.html
Poxa, me matei pra fazer isso no meu blog (uns 5 minutos atrás, hein), daí venho aqui e vejo que tem um tutorial ~_~ HAHAHA que azar.
ResponderExcluirAain Kaakah, seu blog tah muito divoo!
ResponderExcluirTou amando, pena q vc n está mais presente como antes por aqui :/
Parabéns pelos 300 seguidores, um bjo do tamanho do mundo p/ vc, tou com saudades :*
http://mysweetphotoscape.blogspot.com.br/
Super útil o tutorial, ninguém aguenta o espaço rs Bezus Luuh
ResponderExcluirRawr Baby ~> teenstyle-official.blogspot.com
Brigada, ajudou bastante!!
ResponderExcluirblog-freehugs.blogspot.com
Lindinha, tem um blog plagiando seu cabeçalho (aqui ~> http://bora-plagiar.blogspot.com.br/2012/06/mais-um-cabecalho-plagiado-pra-voces.html#comment-form)
ResponderExcluirÉ só um aviso, porque não acho legal !Você se esforça, trabalha duro, e olha oque acontece!
Beijinhos! ^^
let-it-be-official.blogspot.com
Gostei, é muito útil pra quem precisa.
ResponderExcluirAmeei seu blog viu.
http://chic-adolescente.blogspot.com.br/
Oie.
ResponderExcluirTudo bom?
Que post lindo, super delicado e super divo.
Ajuda qualquer um em tudo! e ensina todos!
Hoje com essa tecnologia estamos conseguindo muito.
Se poder visitar meu cantinho estarei Grata!
Beijão
Nath
http://mundofantasticofeminino.blogspot.com.br/
Seu blog me salvou.. pq o primeiro codigo eu nunca chava.. hehehe!
ResponderExcluirSEU BLOG É SHOW! Parabéns :)
Bjs